Spring Boot制作个人博客-首页
本文共 24679 字,大约阅读时间需要 82 分钟。
文章目录
一、思维结构图

二、需求与分析
用户故事
从用户的角度来描述需求,通常用用户进行编写。用户故事模板:
- As a (role of user),I want (some feature) so that (some business value).
- 作为一个(某个角色)使用者,我可以做(某个功能)事情,如此可以有(某个商业价值的好处)。
举例:
- 作为一个招聘网站注册用户,我想查看最近3天发布的招聘信息,以便于了解最新的招聘信息
- 作为公司,可以发布新工作。
个人博客系统的用户故事:
角色:普通用户、管理员(我)
- 访客:可以分页查看所有的博客
- 访客:可以快速查博客数最多的6个分类
- 访客:可以查看所有分类
- 访客:可以查看某个分类下的博客列表
- 访客:可以快速查看标记博客最多的10个标签
- 访客:可以查看所有标签
- 访客:可以查看某个标签下的博客列表
- 访客:可以根据年度时间线查看博客列表
- 访客:可以快速查看最新的推荐博客
- 访客:可以用关键字全局搜索博客
- 访客:可以查看单个博客内容
- 访客:可以对博客内容进行评论
- 访客:可以赞赏博客内容
- 访客:可以微信扫描阅读博客内容
- 访客:可以在首页扫描公众号二维码关注我
- 我 :可以用户名和密码登录后台管理
- 我 :可以管理博文 1、可以发布博文 2、可以对博文进行分类 3、可以对博客打标签 4、可以修改博文 5、可以删除博文 6、可以根据标题、分类、标签查询博客
我:可以管理博客分类
- 可以新增一个分类
- 可以修改一个分类
- 可以删除一个分类
- 可以根据分类名称查询
我:可以管理标签
- 可以新增一个标签
- 可以修改一个标签
- 可以删除一个标签
- 可以根据名称查询标签
三、页面设计
- 前端展示:首页、详情页、分类、标签、归档、关于我
- 后台管理:模板页
四、编写首页页面
- 说明:网页编写工具可自行选择
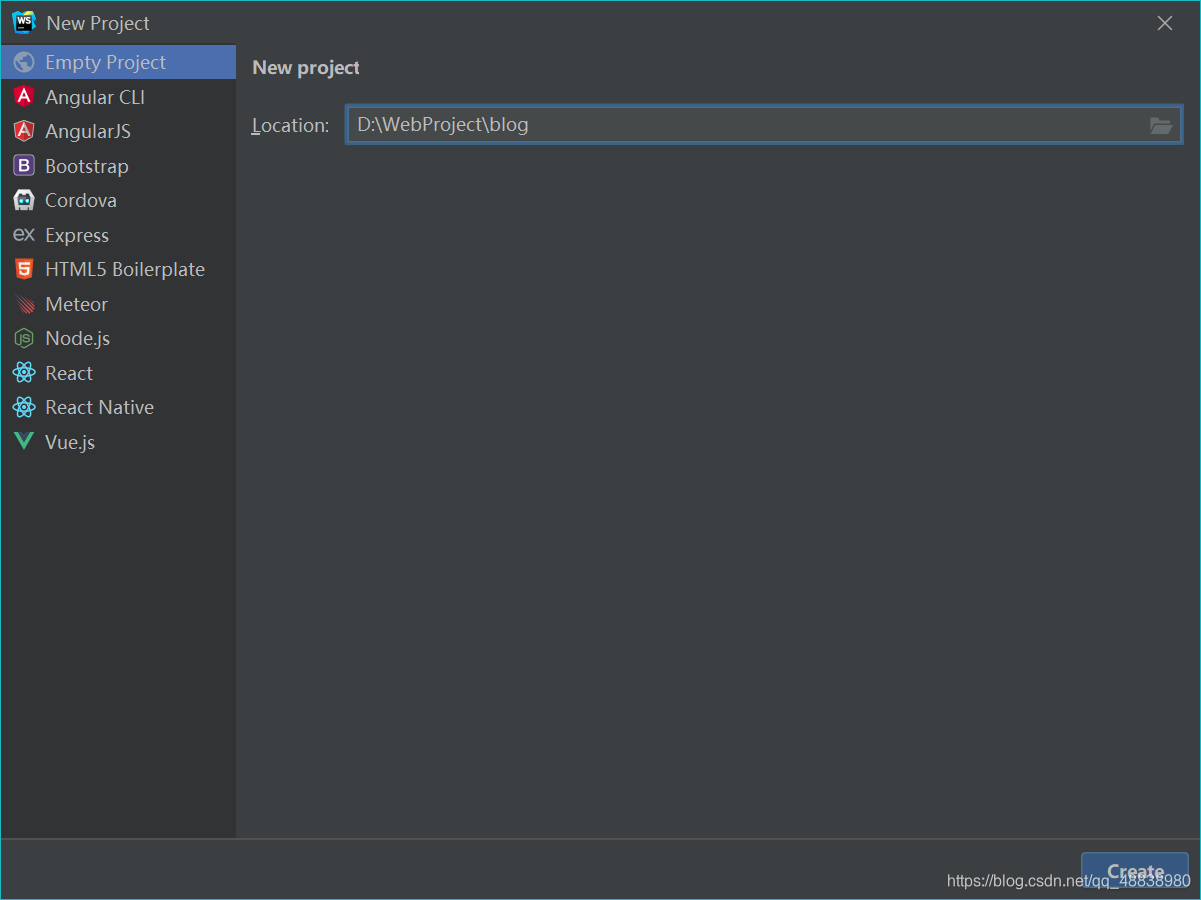
(一)创建项目

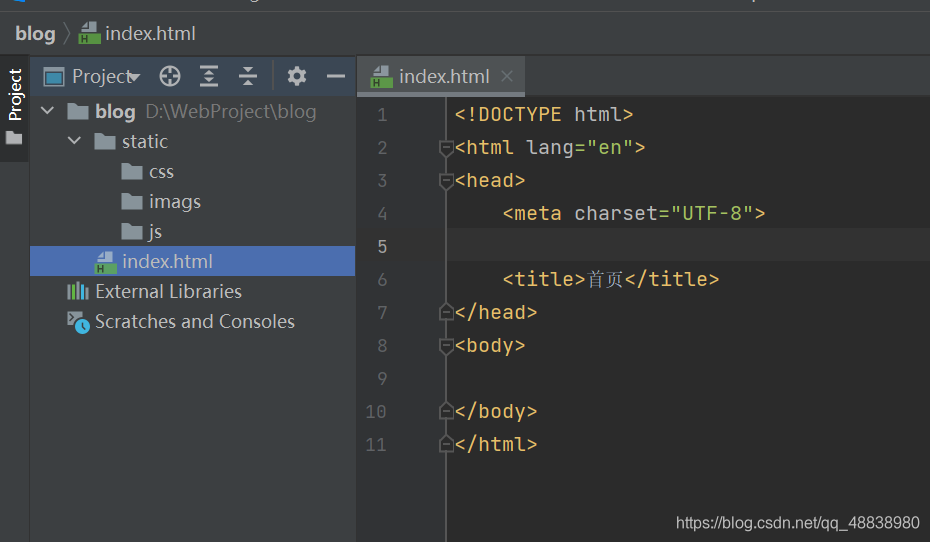
(二)创建css,images,js目录,创建index.html网页

(三)编写首页页面
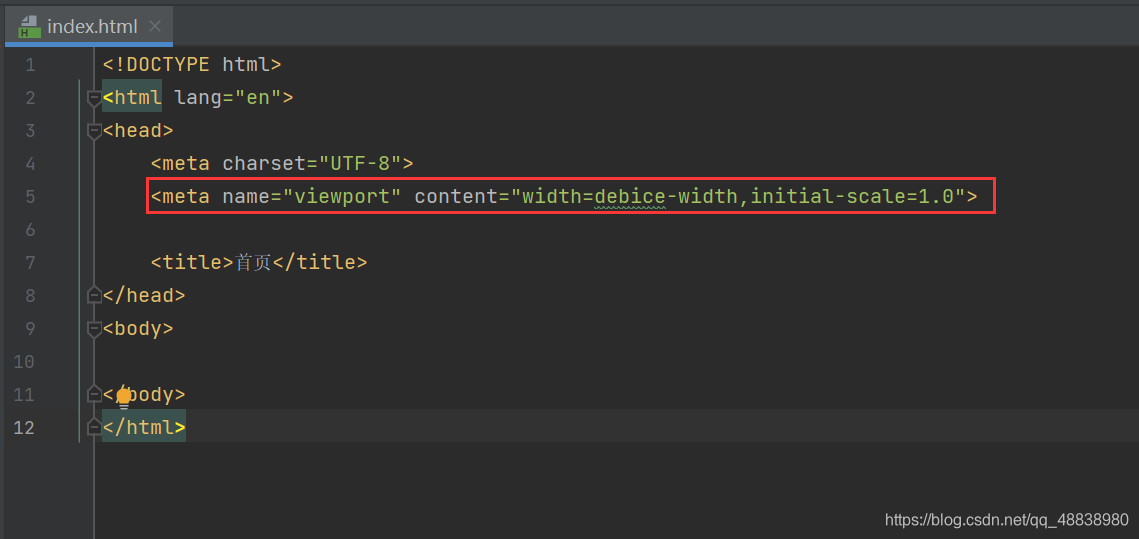
1、设置移动端的预览

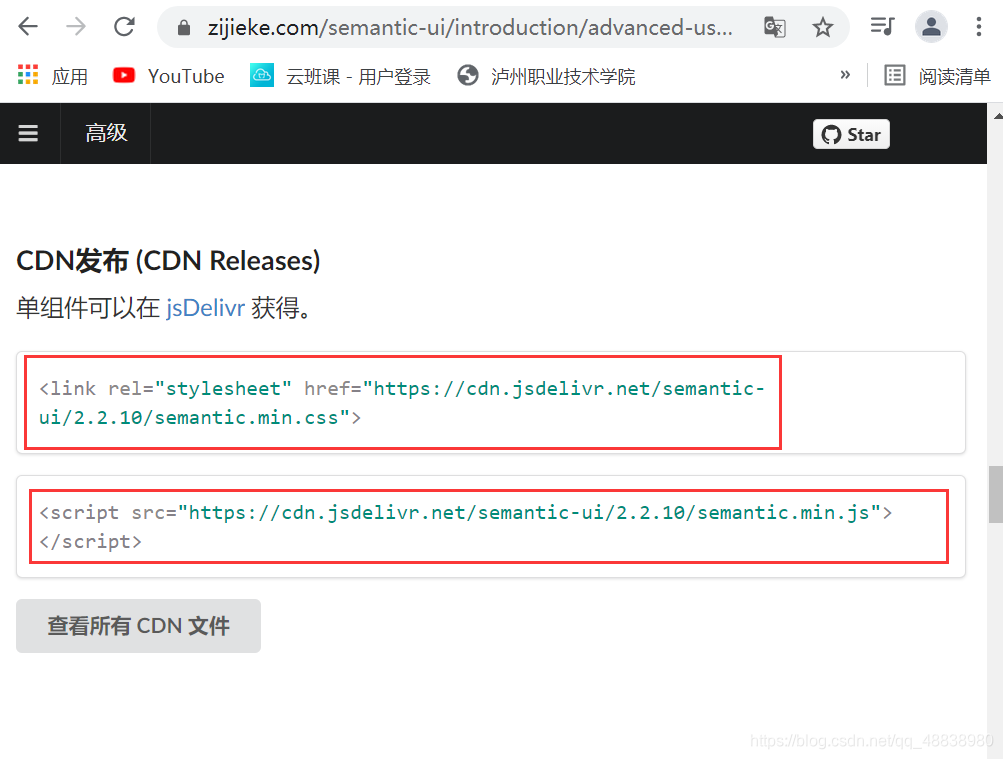
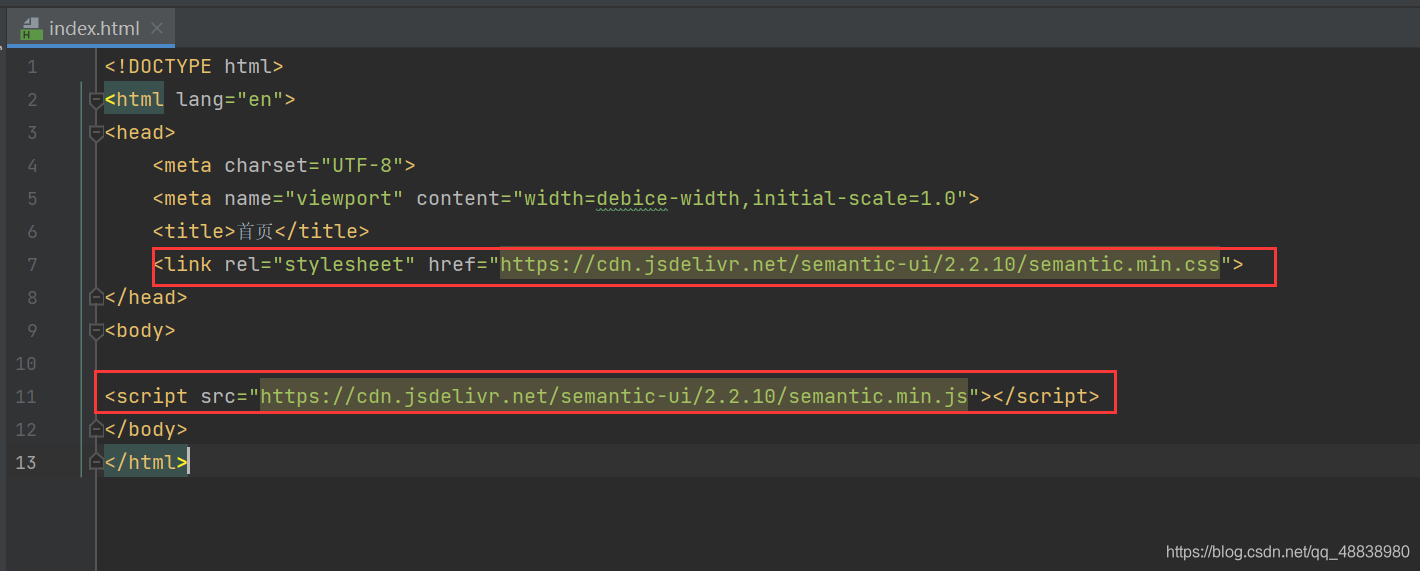
2、添加CDN组件
- 访问官网:https://zijieke.com/semantic-ui/


3、引入jsDeliver
-
https://www.jsdelivr.com/
-
复制此段链接

-
引入首页

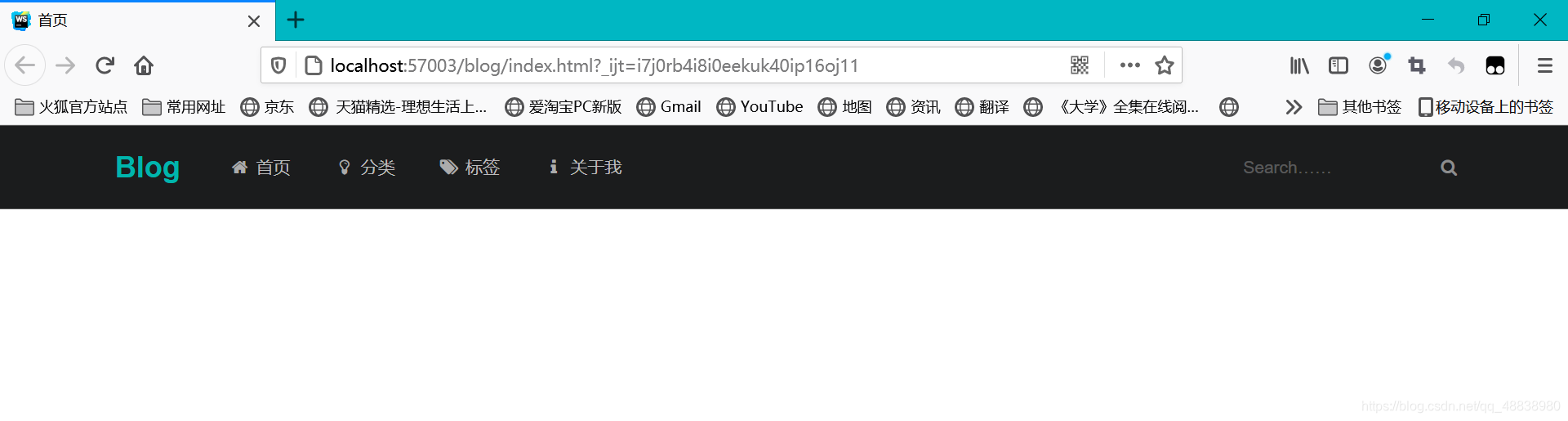
4、制作导航栏
- 导航栏效果图

首页
- 导航栏css样式

/*导航栏样式*/.m-padded-tb-mini{ padding-top: 0.2em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 0.2em !important;} 5、制作底部
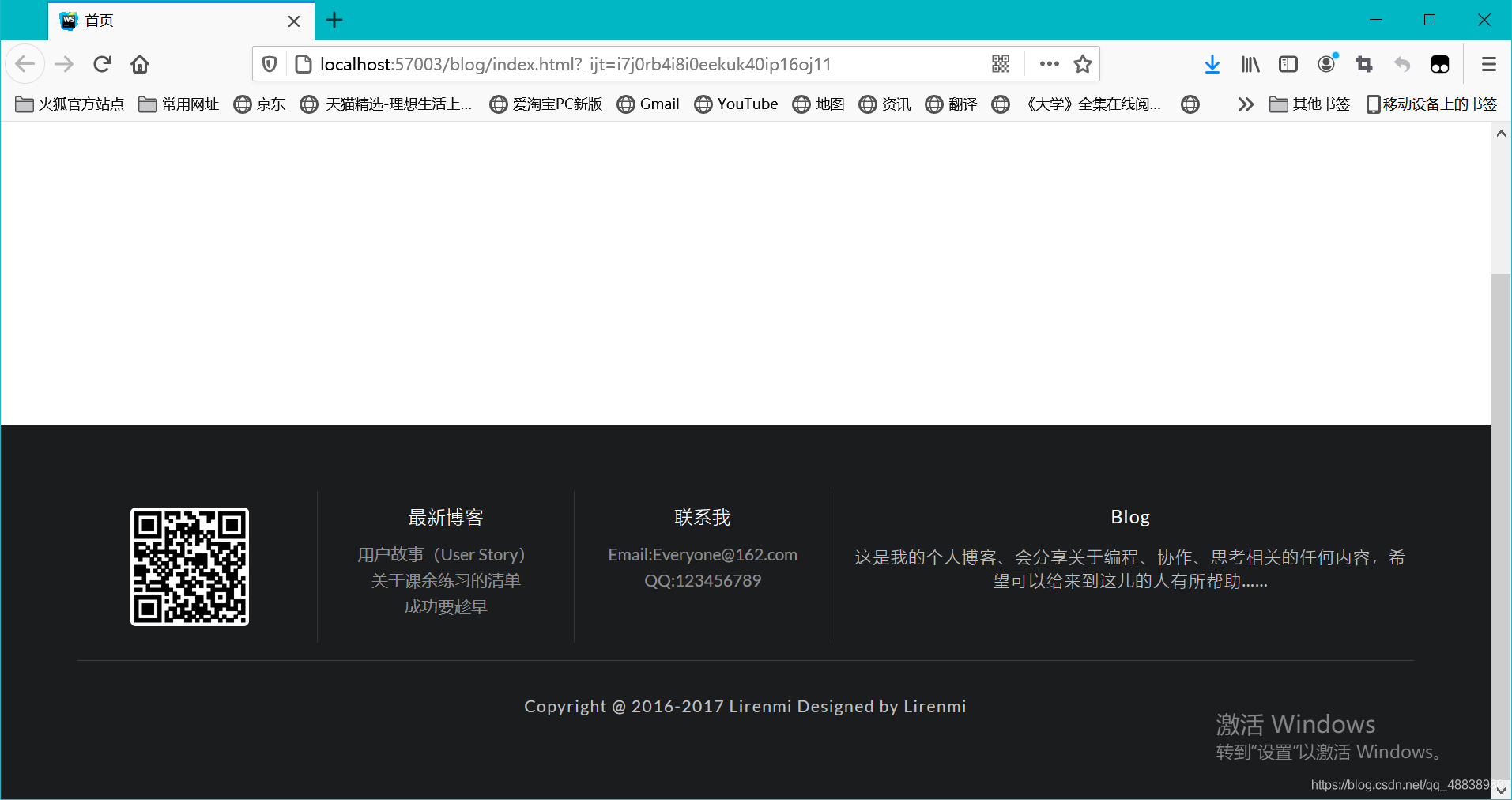
- 底部效果

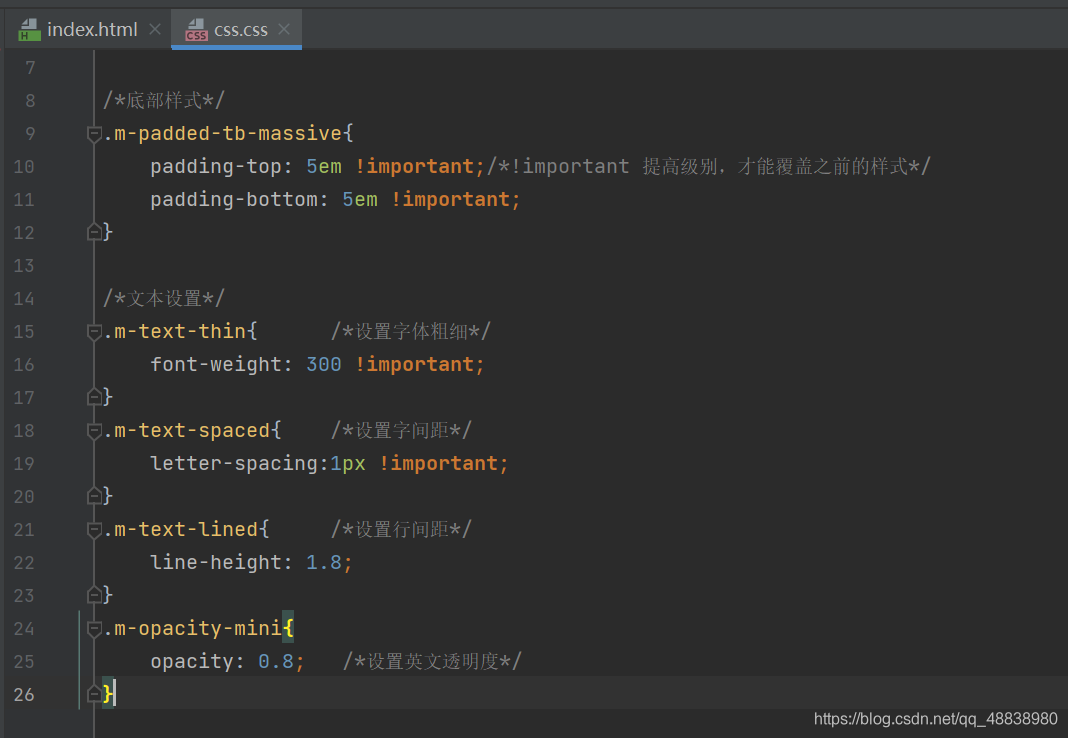
- 底部css样式

/*底部样式*/.m-padded-tb-massive{ padding-top: 5em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 5em !important;}/*文本设置*/.m-text-thin{ /*设置字体粗细*/ font-weight: 300 !important;}.m-text-spaced{ /*设置字间距*/ letter-spacing:1px !important;}.m-text-lined{ /*设置行间距*/ line-height: 1.8;}.m-opacity-mini{ opacity: 0.8; /*设置英文透明度*/} - 注意:此时中部还未写代码,会和导航栏一起,为更好的查看效果,先暂时在中部加上

6、制作中部
- 右侧效果图

首页 博客
共14
篇、
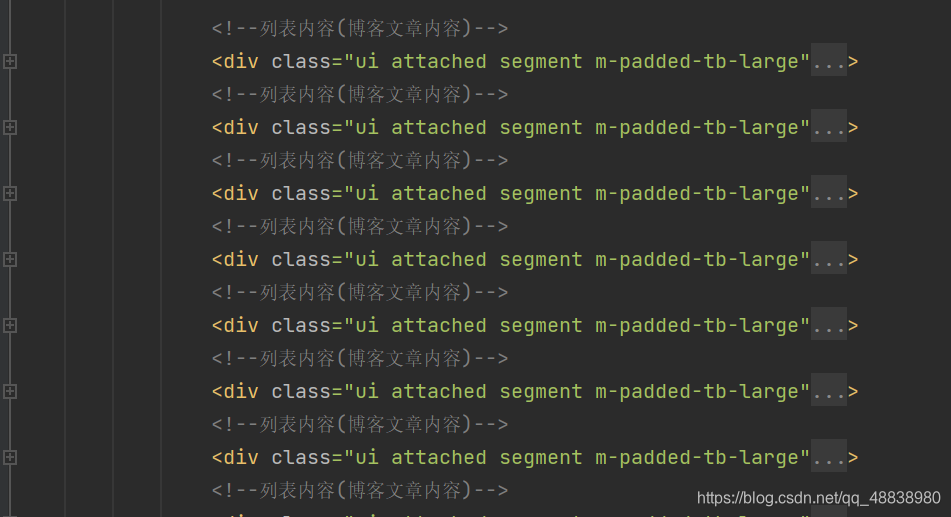
- 将文章列表内容复制粘贴几次

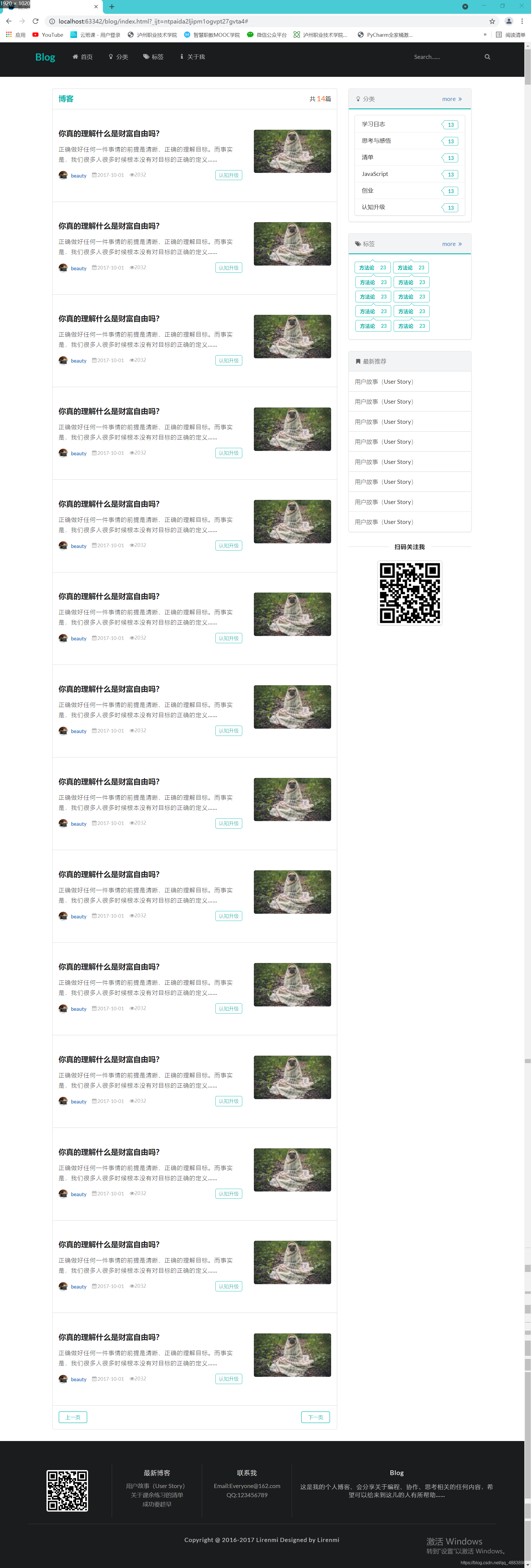
- 最终效果

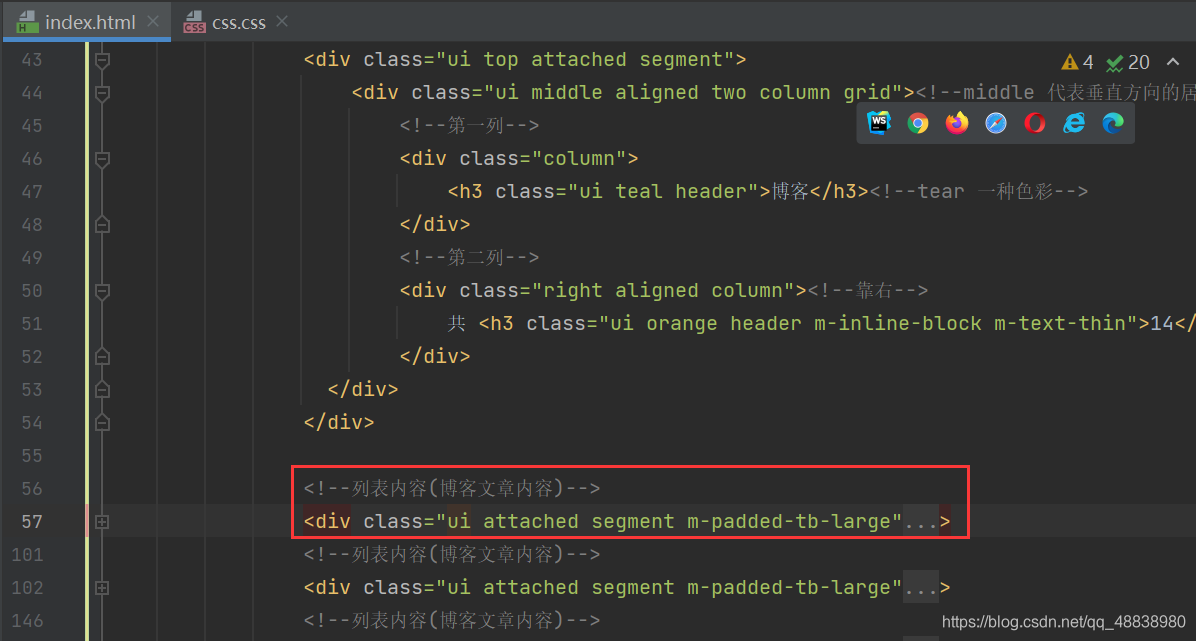
- 右侧列表
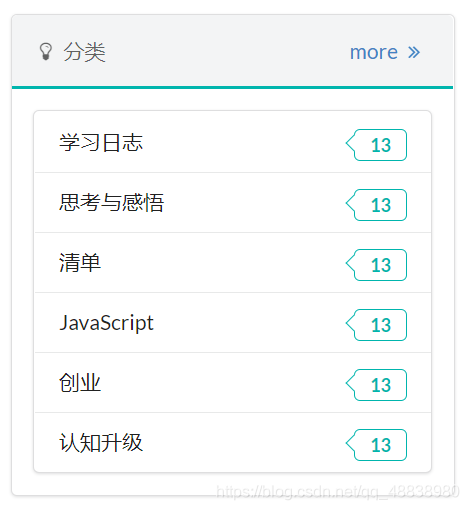
- 分类效果

分类
- 标签效果

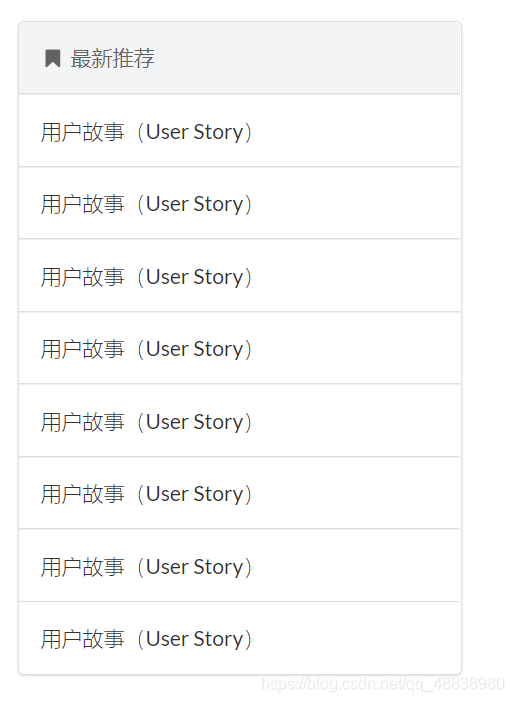
- 最新推荐效果

- 扫码关注

扫码关注我

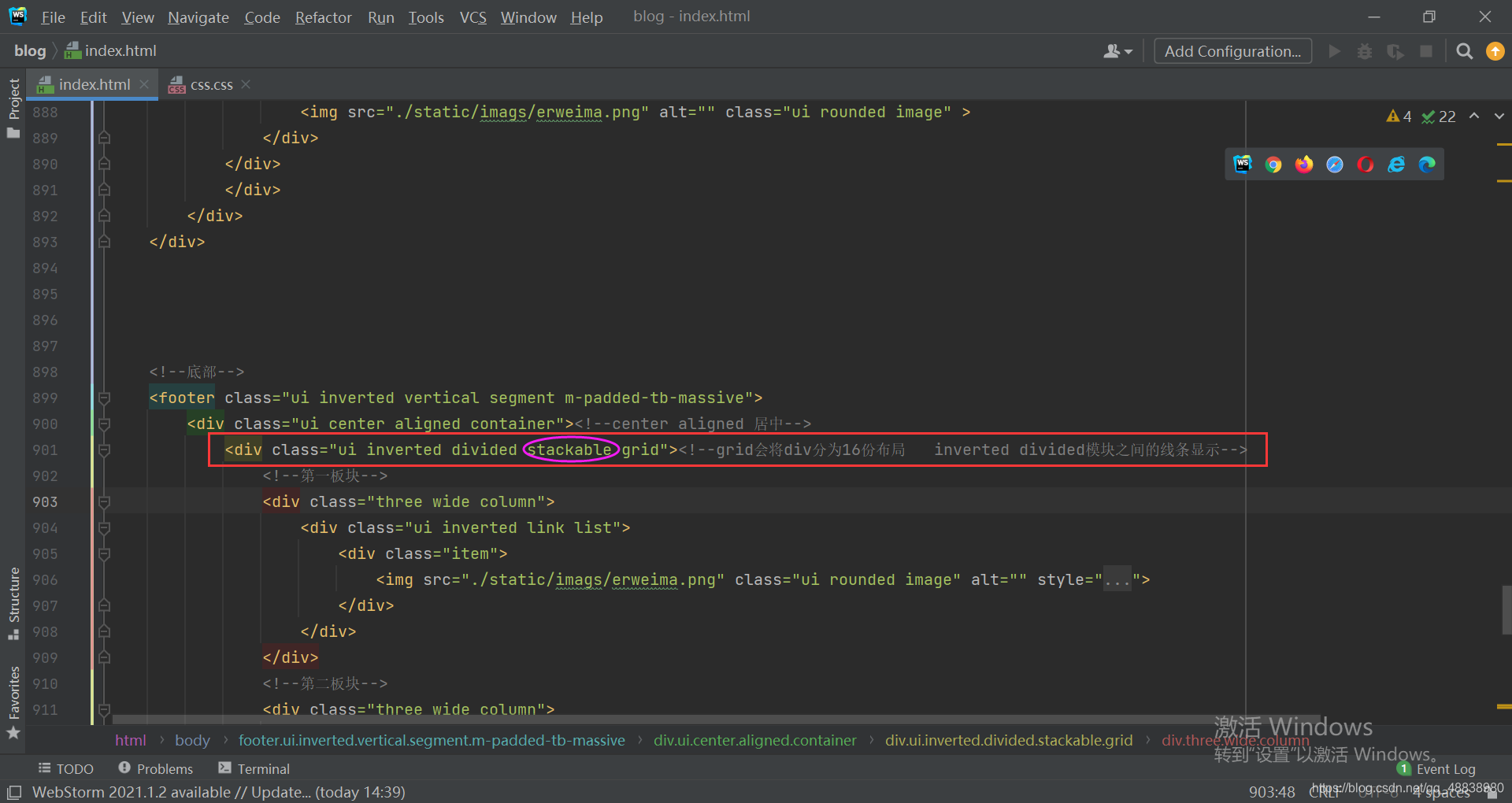
- 中间部分全部代码
、博客
共14
篇
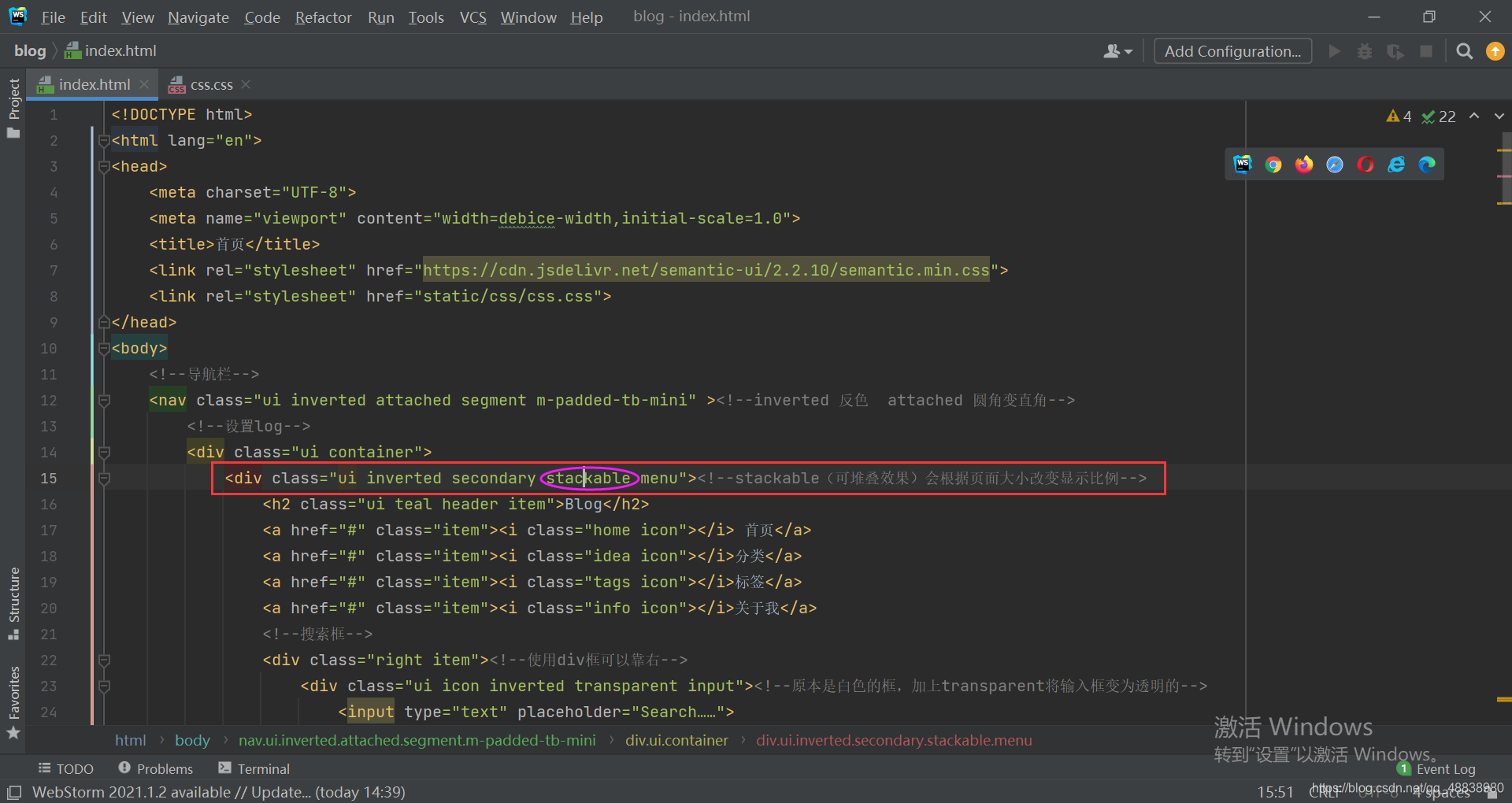
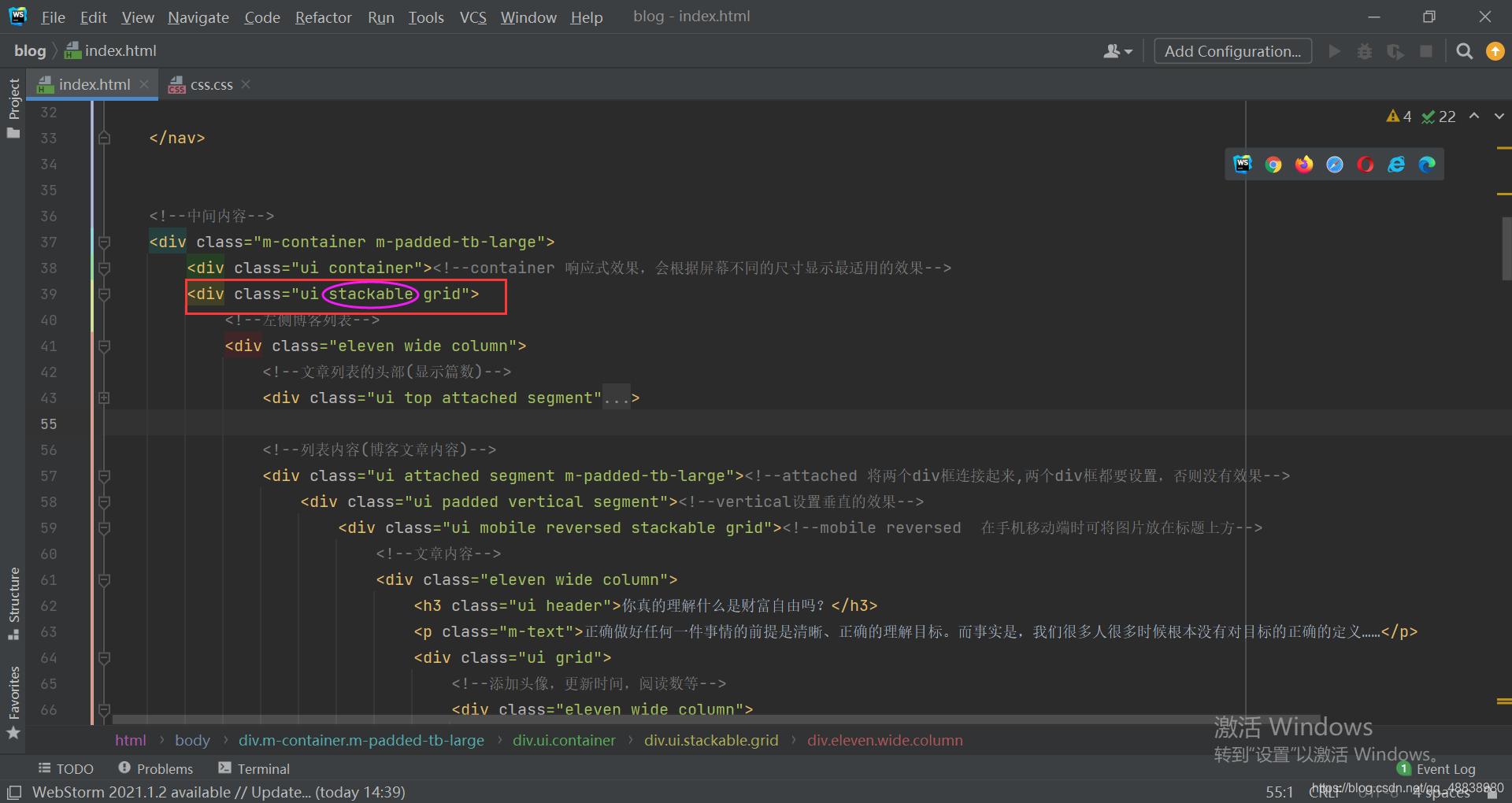
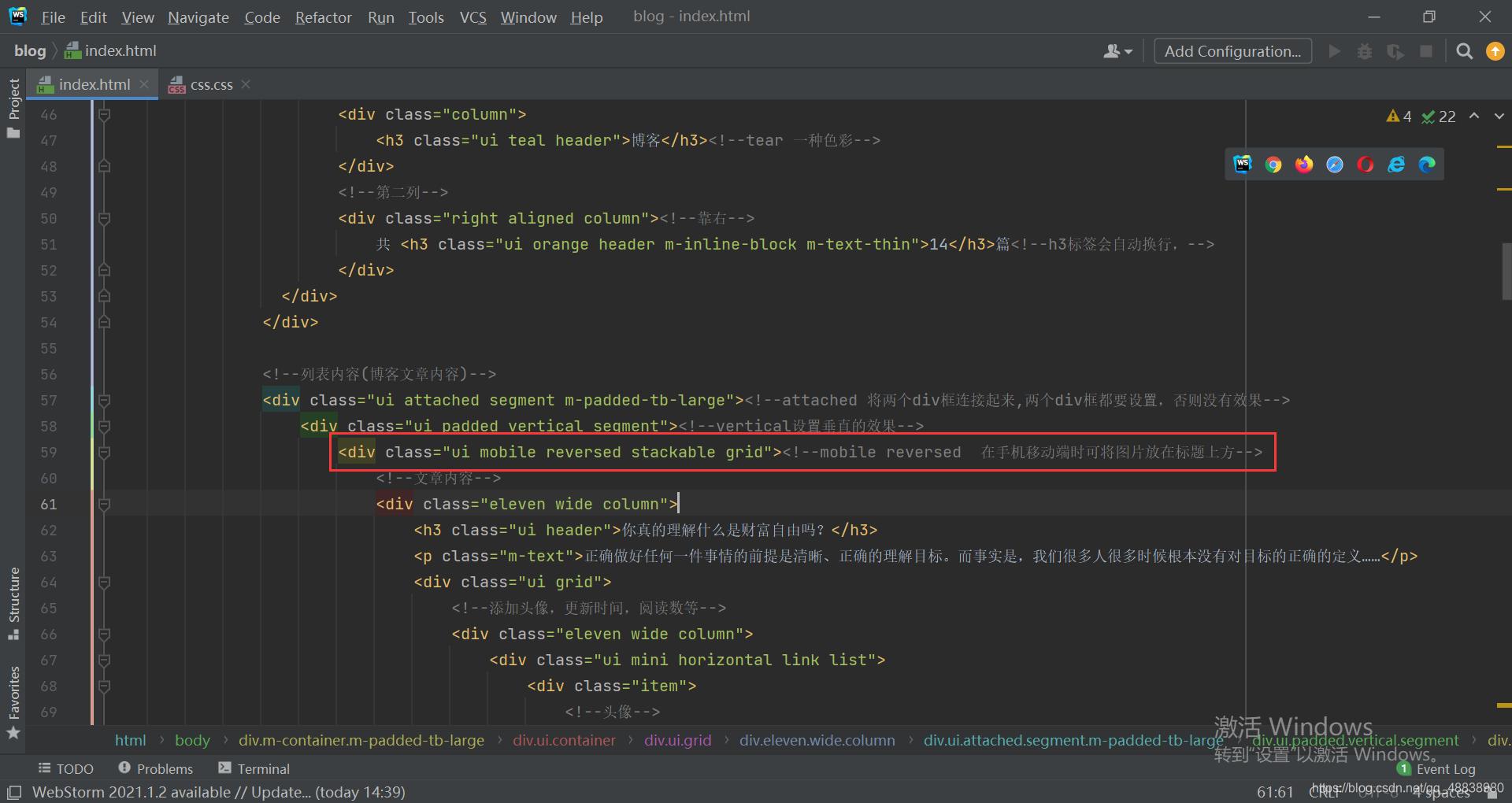
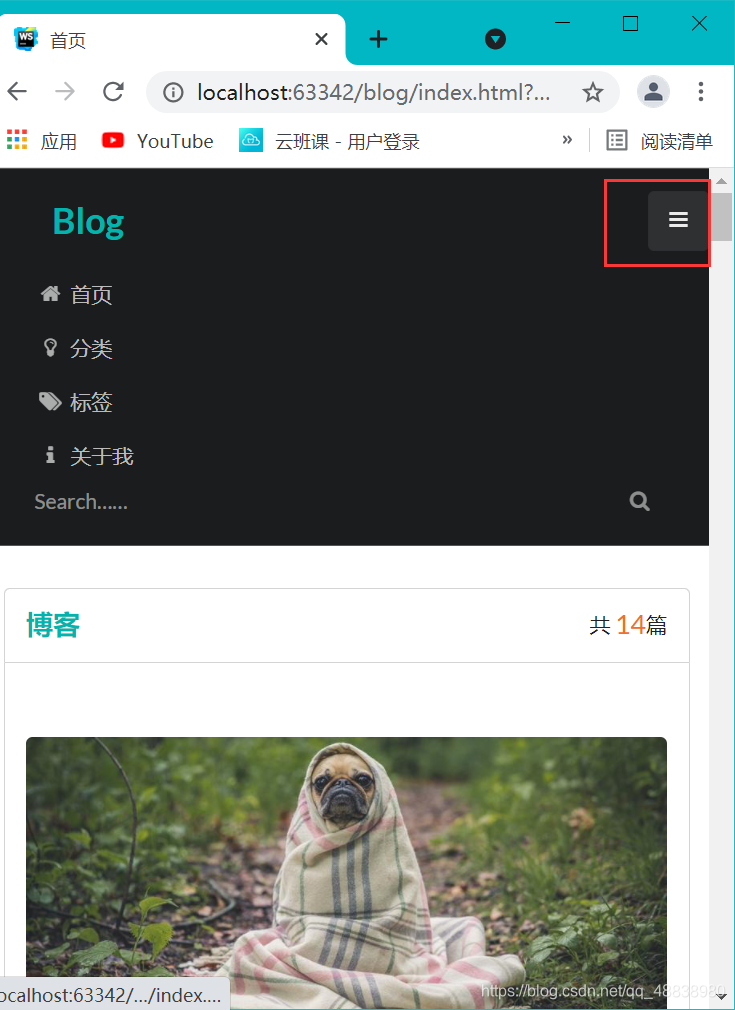
- 设置手机移动端自适应,分别在以下几处添加stackable



- 将如图所示代码删除,从新复制已更改的代码


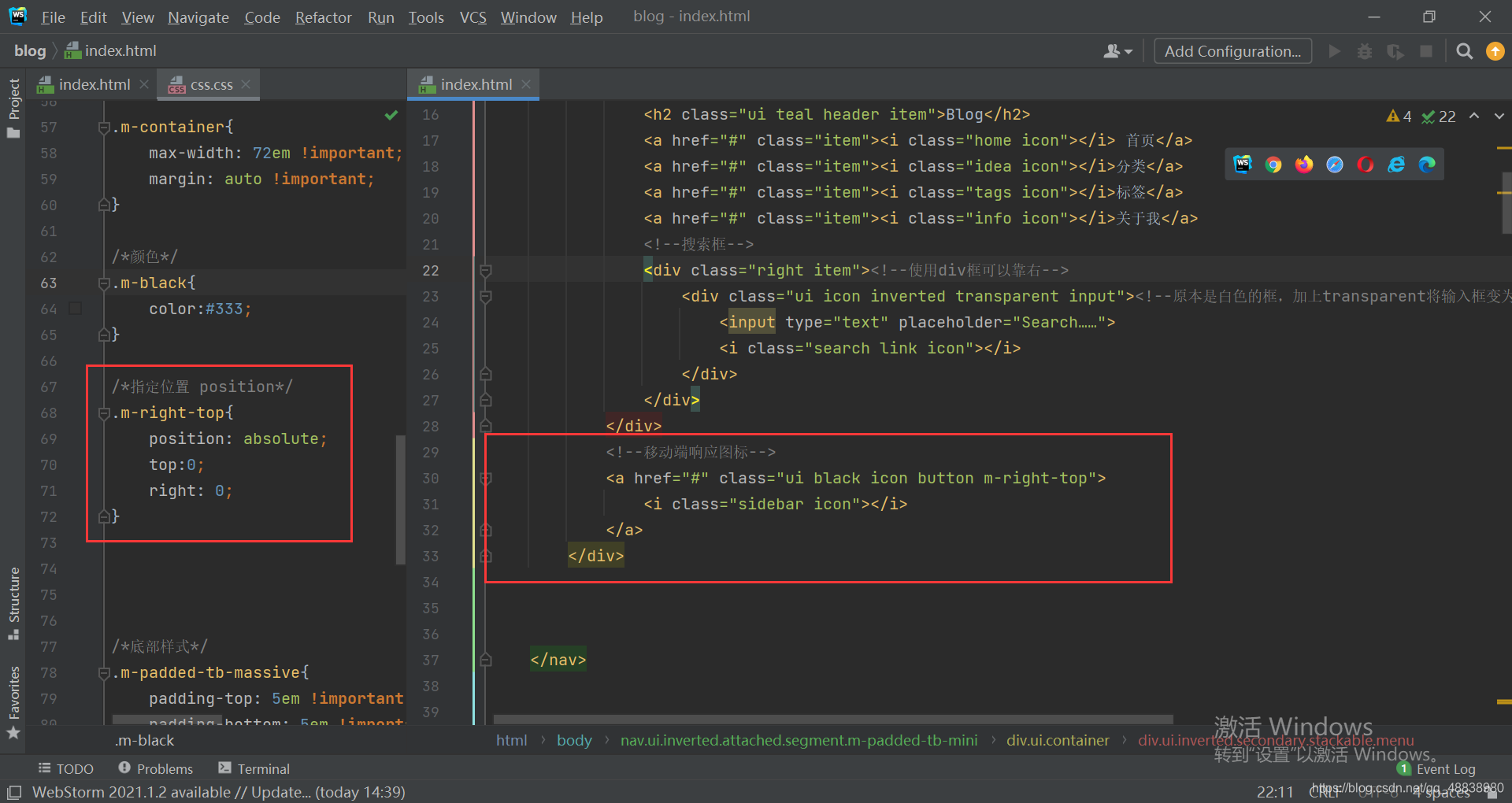
- 此时我们添加一个移动端显示的图标,(点击图标才会显示列表)


- 在手机端时隐藏这些列表

-
手机端不显示

-
放大的时候显示


-
实现点击按钮弹出列表


7、整体效果

- index.html
首页 博客
共14
篇
- css.css
/*导航栏样式*/.m-padded-tb-mini{ padding-top: 0.2em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 0.2em !important;}/*中部样式*/.m-padded-tb-tiny{ padding-top: 0.3em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 0.3em !important;}.m-padded-tb-small{ padding-top: 0.5em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 0.5em !important;}.m-padded-tb-tb{ padding-top: 1em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 1em !important;}.m-padded-tb-large{ padding-top: 2em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 2em !important;}.m-padded-tb-big{ padding-top: 3em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 3em !important;}.m-padded-tb-huge{ padding-top: 4em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 4em !important;}/*margin*/.m-margin-top-small{ margin-top:0.5em !important;}.m-margin-top{ margin-top:1em !important;}.m-margin-top-large{ margin-top:2em !important;}.m-margin-tb-tiny{ margin-top:0.3em !important; margin-bottom: 0.3em !important;}/*去除h3标签自动换行*/.m-inline-block{ display: inline-block;}.m-container{ max-width: 72em !important; margin: auto !important;}/*颜色*/.m-black{ color:#333;}/*指定位置 position*/.m-right-top{ position: absolute; top:0; right: 0;}/*网页中不显示按钮*/.m-mobile-show{ display: none !important;}/*定义隐藏列表样式(在手机端时)*/@media screen and (max-width:768px){ /*显示界面大小在小于768px时,不显示列表*/ .m-mobile-hide{ display: none !important; } /*手机端显示按钮*/ .m-mobile-show{ display: block !important; }}/*底部样式*/.m-padded-tb-massive{ padding-top: 5em !important;/*!important 提高级别,才能覆盖之前的样式*/ padding-bottom: 5em !important;}/*文本设置*/.m-text{ font-weight: 300 !important; letter-spacing:1px !important; line-height: 1.8;}.m-text-thin{ /*设置字体粗细*/ font-weight: 300 !important;}.m-text-spaced{ /*设置字间距*/ letter-spacing:1px !important;}.m-text-lined{ /*设置行间距*/ line-height: 1.8;}.m-opacity-mini{ opacity: 0.8 !important; /*设置英文透明度*/} 转载地址:http://hntki.baihongyu.com/
你可能感兴趣的文章
awk 注释
查看>>
GROUPING SETS、ROLLUP、CUBE
查看>>
数据类型和变量
查看>>
表连接(JOIN)
查看>>
游标(Cursor)
查看>>
复合语句(compound statement)
查看>>
DB2 物化查询表
查看>>
IF 语句
查看>>
循环语句
查看>>
DB2 临时表
查看>>
ITERATE、LEAVE、GOTO和RETURN
查看>>
异常处理
查看>>
存储过程
查看>>
动态SQL(Dynamic SQL)
查看>>
在存储过程之间传递数据
查看>>
迁移存储过程
查看>>
GET DIAGNOSTIC 语句
查看>>
Python 简介
查看>>
Python 注释
查看>>
Python 变量
查看>>